HT Fast web: Convierta imágenes a webp automáticamente – WordPress Plugin – webp on demand
Más de 4 de cada 5 usuarios de dispositivos móviles utilizan un navegador que puede mostrar imágenes webp. Sin embargo, en la mayoría de los sitios web, se muestran imágenes jpeg, que suelen tener el doble del tamaño de las imágenes webp para una calidad determinada. ¡Qué desperdicio de ancho de banda! Este complemento fue creado para ayudar a remediar esa situación. Con poco esfuerzo, los administradores de WordPress pueden hacer que su sitio sirva imágenes webp autogeneradas a los navegadores que lo admitan, mientras que siguen sirviendo archivos jpeg y png a navegadores que no admiten webp.
El convertidor de imagen: HT webp on demand
El complemento utiliza la biblioteca WebP Convert para convertir imágenes a webp. WebP Convert puede convertir imágenes usando múltiples métodos. Existen los métodos de conversión “locales”: imagick, cwebp, vips, gd.
La parte “sirviendo webp a navegadores que lo apoya”.
El complemento admite diferentes formas de entregar webps a los navegadores que lo admiten:
- Enrutando imágenes jpeg / png al webp correspondiente, o al convertidor de imágenes si la imagen aún no se ha convertido.
- Alterando el HTML, reemplazando las etiquetas de imagen con picture tags. Las webps que faltan se generan automáticamente durante la visita.
- Al modificar el HTML, se reemplazan las URL de las imágenes para que todas apunten a webp. Los reemplazos solo se realizan para navegadores que admiten webp. Una vez más, las webps que faltan se generan automáticamente durante la visita.
- En combinación con Cache Enabler, se puede lograr lo mismo que el anterior, pero con el almacenamiento en caché de la página.
- También puede enviar webp a todos los navegadores y agregar el javascript de webpjs, que proporciona compatibilidad con webp para navegadores que no son compatibles con webp de forma nativa. Sin embargo, tenga en cuenta que javascript no es compatible con los atributos srcset, razón por la cual no he agregado ese método al complemento (todavía).
Beneficios
- Tiempo de carga mucho más rápido para imágenes en navegadores que admiten webp. Las imágenes convertidas suelen tener menos de la mitad del tamaño (para jpeg), pero mantienen la misma calidad. Tenga en cuenta que para la mayoría de los sitios web, las imágenes son responsables de la mayor parte del tiempo de espera.
- Mejor experiencia de usuario (ya sea que el rendimiento pase de terrible a malo o de bueno a impresionante, es un beneficio)
- Mejor clasificación en las búsquedas de Google (Google tiene en cuenta el rendimiento)
- Menor consumo de ancho de banda: marca una gran diferencia en las partes del mundo donde Internet es lento y costoso (ya sabes, ~ 80% de la población mundial vive en estas circunstancias).
- Actualmente, ~ 88% de todo el tráfico y ~ 86% del tráfico de navegación móvil se realiza con navegadores compatibles con webp. Con Apple finalmente a bordo (Safari 14.0), estos números seguramente aumentarán. Verifique los números actuales en caniuse.com).
- ¡También es excelente para el medio ambiente! La reducción del tráfico de la red reduce el consumo de electricidad, lo que reduce las emisiones de CO2.
Limitaciones
El complemento ahora debería funcionar en el servidor Microsoft IIS, pero no se ha probado a fondo.
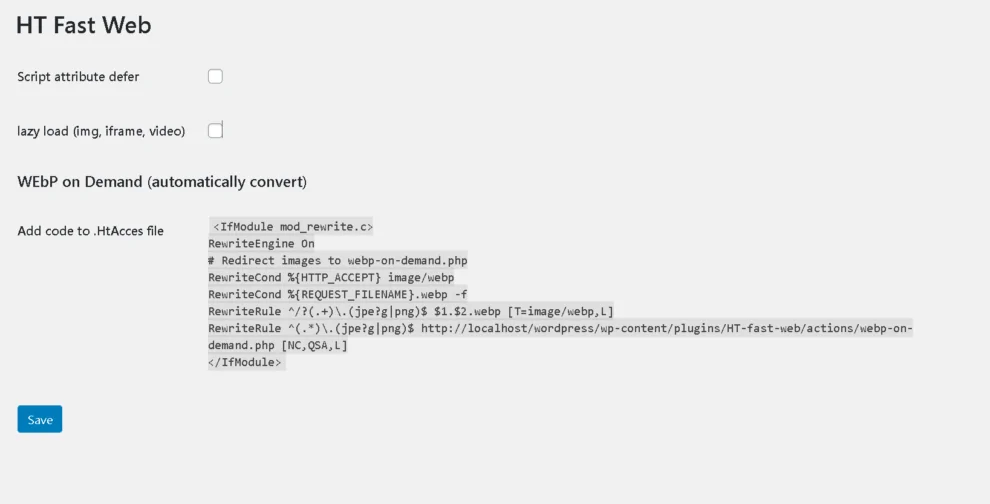
Capturas de pantalla

Datos sobre el autor y licencia
- Plugin Name: HT Fast Web
- Description: Sirve imágenes WebP autogeneradas en lugar de jpeg / png a los navegadores que admiten WebP.
- Version: 1.0.0
- Author: Henry Torres
- License: GPLv2 or later
Funciones adicionales
- Lazy load para imágenes, videos e iframe
- Agregar atributo «defer» a todas las etiquetas script
- Cookie consent – consentimiento de cookie
Si deseas ayudarme económicamente lo puede hacer desde aquí
